Go to the web site
Flat and responsive design
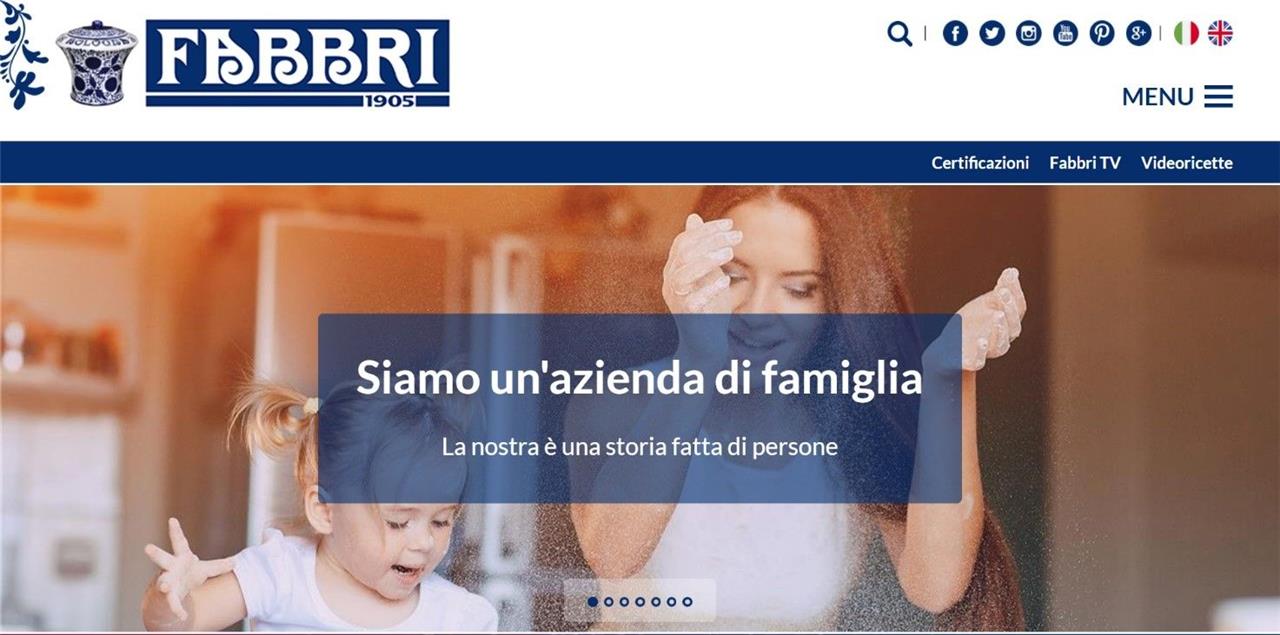
The web site is designed with a flat approach and responsive design.
- Flat design: "flat" images and navigation boxes, free of shadows and thicknesses, everything is focused on simplifying the user experience.
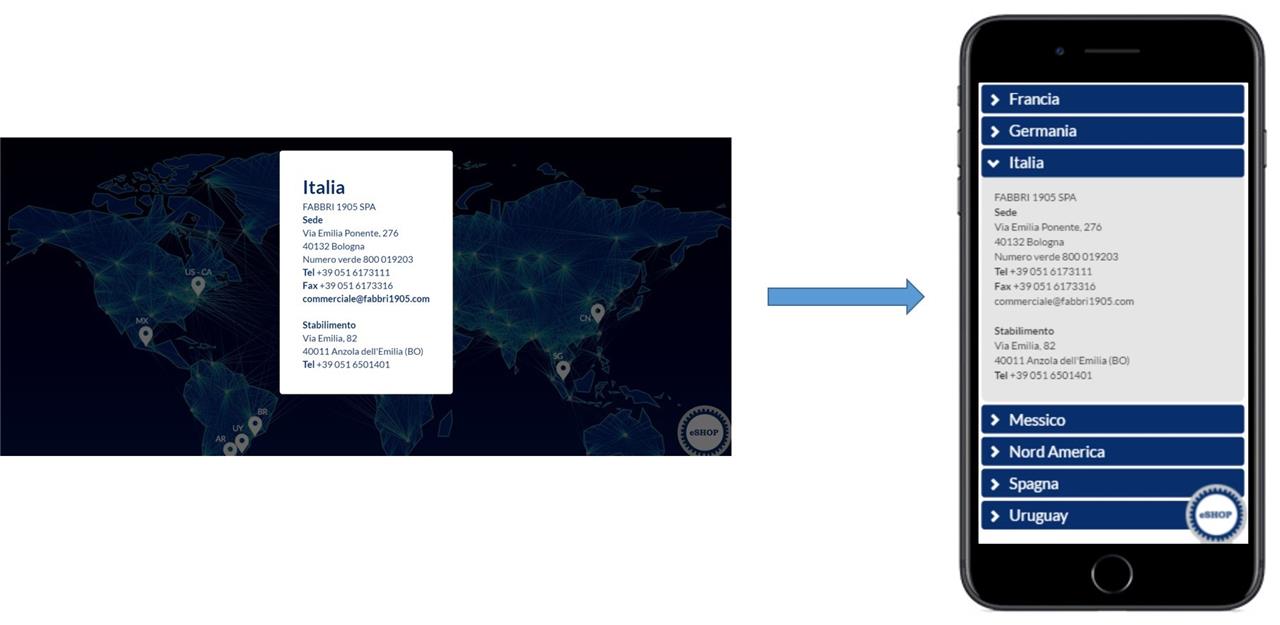
- Responsive design. The site automatically adapts to use from any platform in terms of resolution

More than a simple resizing, there is a real re-adaptation of the site content, to simplify navigation by the user as much as possible.
Example of responsive design applied to the new Fabbri 1905 website

Mobile first
Design mode that overturns the design approach of the past. In first place is the user experience from Mobile and Tablet.
We are in a transition phase: the number of devices, including Desktop PCs, equipped with a touch screen is growing.
This has led to clear design choices, such as the navigation menu, which favors finger interaction.

Upload speed
Thanks to an advanced caching system of the Kalì CMS, the content of the pages is optimized, the pages are therefore loaded faster; this affects the user experience and indexing of search engines.
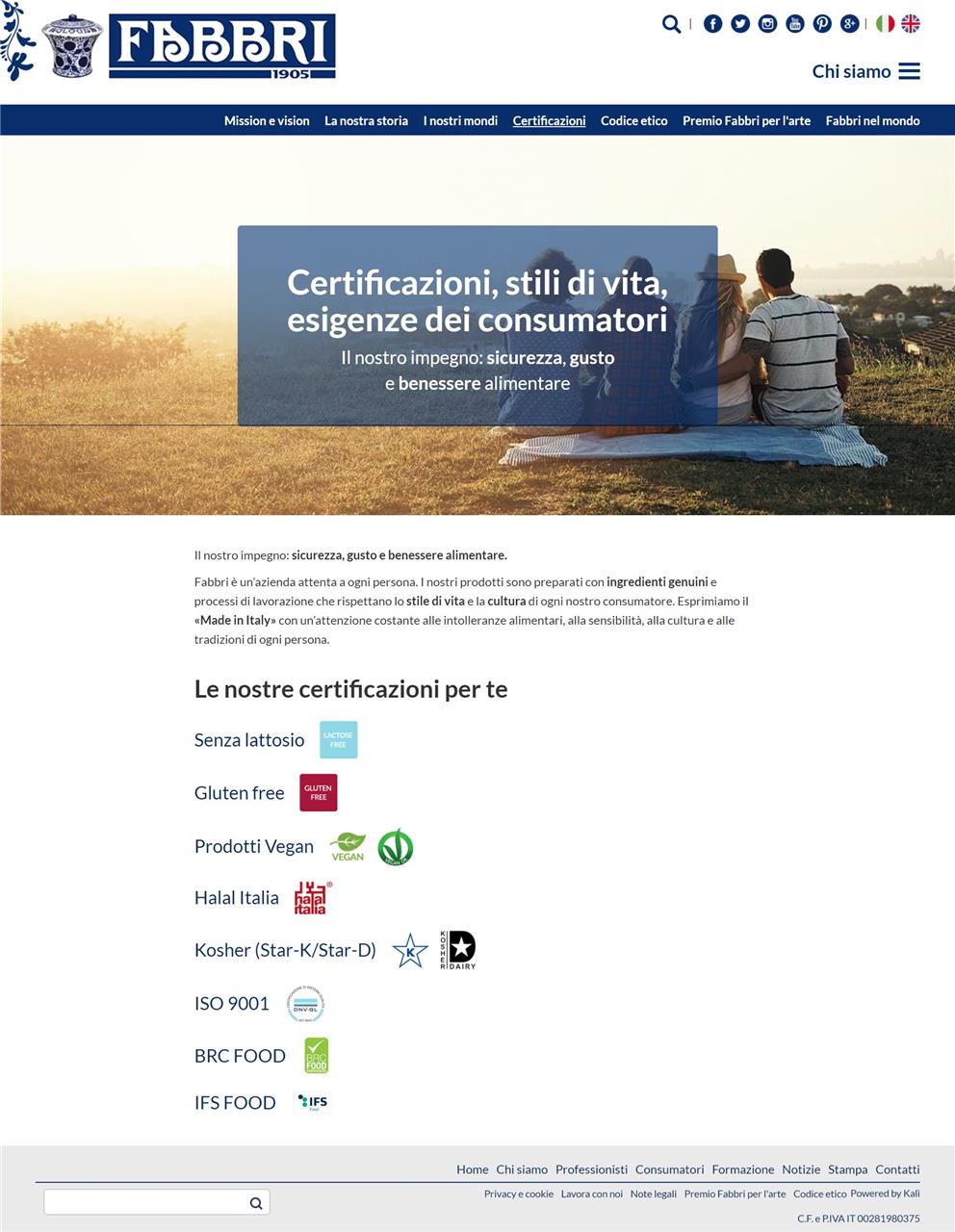
Two search modes
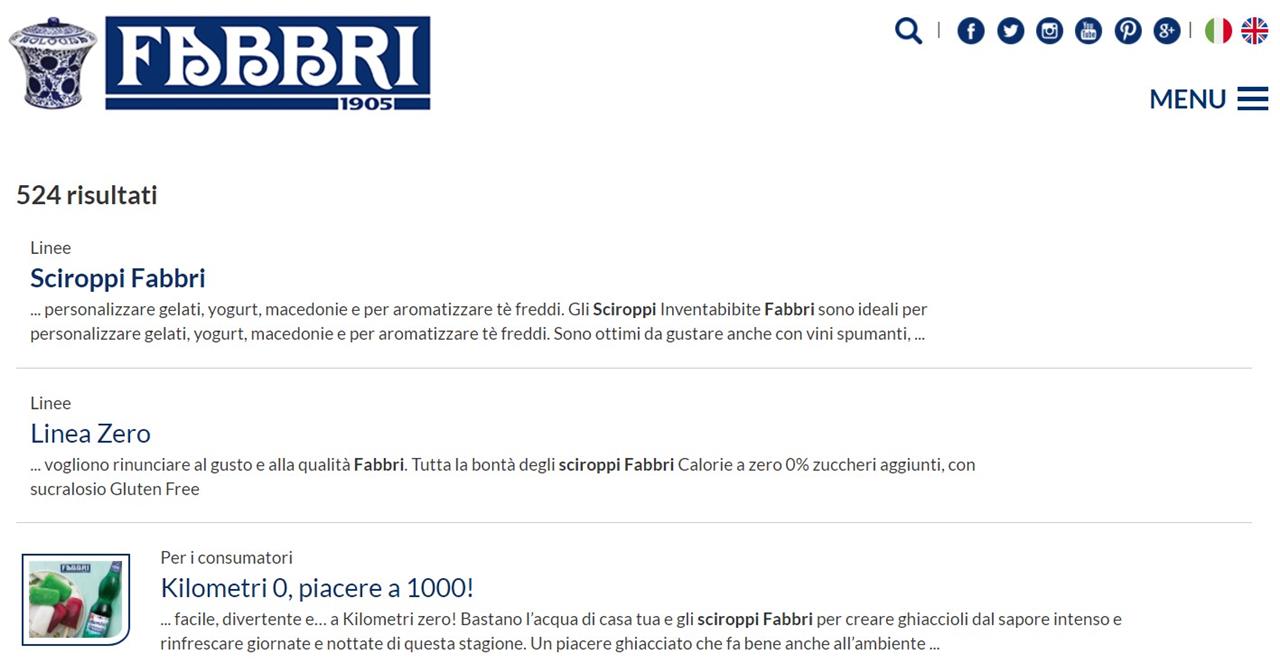
On the site there is obviously the classic internal search engine, which makes the timely search for content immediate.


Search by tags
In addition to the classic search, the site has the Tag function.
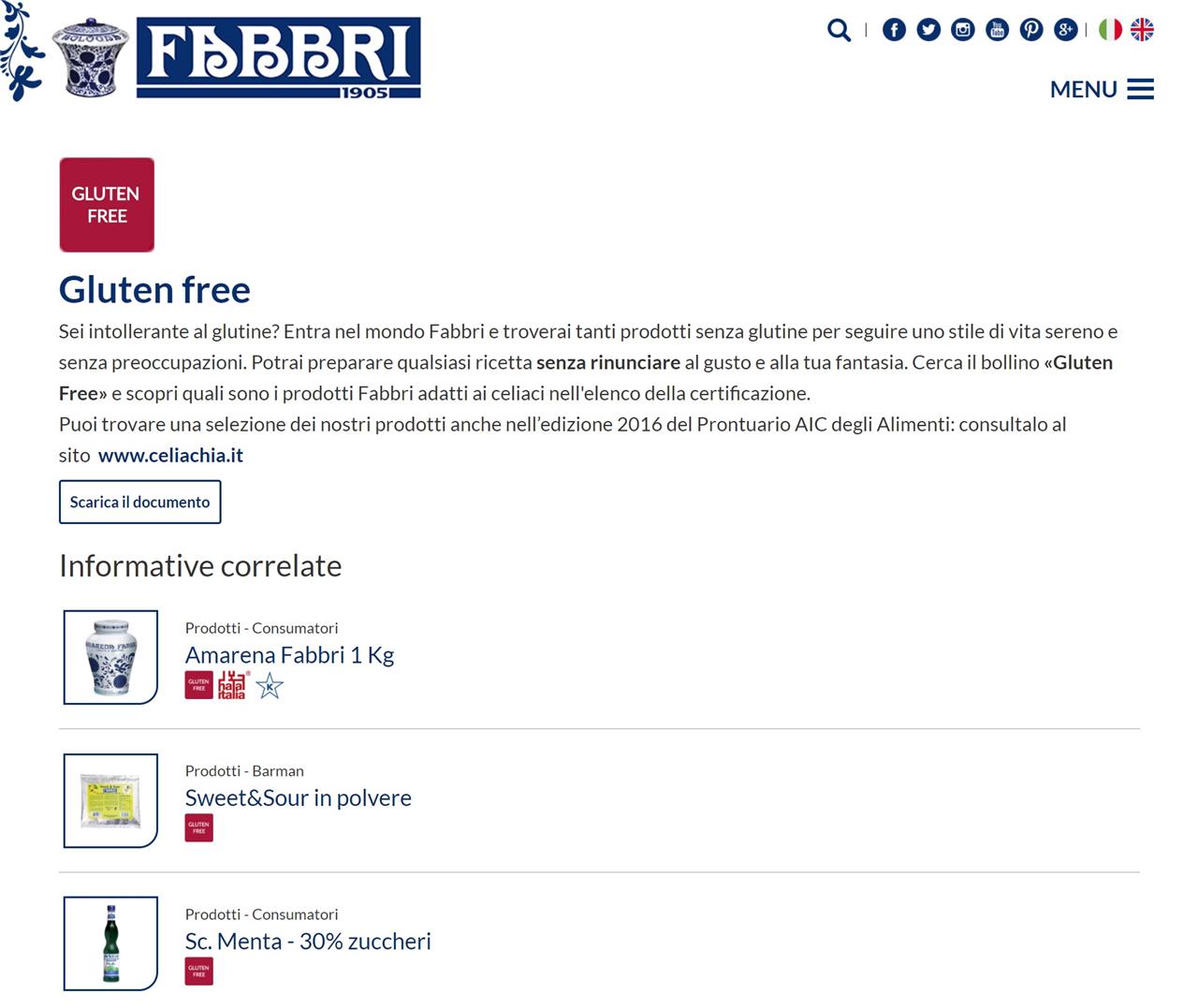
For example, all the products on the new site are grouped by Tag, which are in turn divided into categories. One of these is the category of certifications.
Each product is "labelled" with the certifications it possesses. The advantages of this categorization work are many both in terms of user experience and indexing on search engines.
Some advantages:
- The user clicks on the sticker corresponding to a certification and is directed to the page containing all the products with the same certification
- Increase the number of internal links that connect content sharing common characteristics


Integration with social networks
Open Graph and Twitter Card ready
The site is designed with open graph tags and twitter cards.
Therefore, by sharing a page of the site on social networks, a correctly formatted preview card of the page will be automatically generated.

Integrated share keys
Inevitable, the user can share news directly with a click.

Go to the web site