Per prima cosa aggiungiamo il codice CSS alla pagina e per farlo clicchiamo sul pulsante verde CSS in alto a destra nella pagina web

Si aprirà una pagina dove inserire del codice CSS. Ecco un esempio di codice CSS da aggiungere alla pagina per far sì che i contenitori appartenenti alla classe dal nome colonna vengano visualizzati su 2 colonne a distanza tra loro di 20 pixel.
.colonna
{
display:block;
-webkit-column-count: 2; /* Chrome, Safari, Opera */
-moz-column-count: 2; /* Firefox */
column-count: 2;
-webkit-column-gap: 20px; /* Chrome, Safari, Opera */
-moz-column-gap: 20px; /* Firefox */
column-gap: 20px;
}
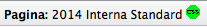
Selezionare il testo che si vuol visualizzare su più colonne e cliccare sul pulsante per gestire le opzioni del contenitore div:

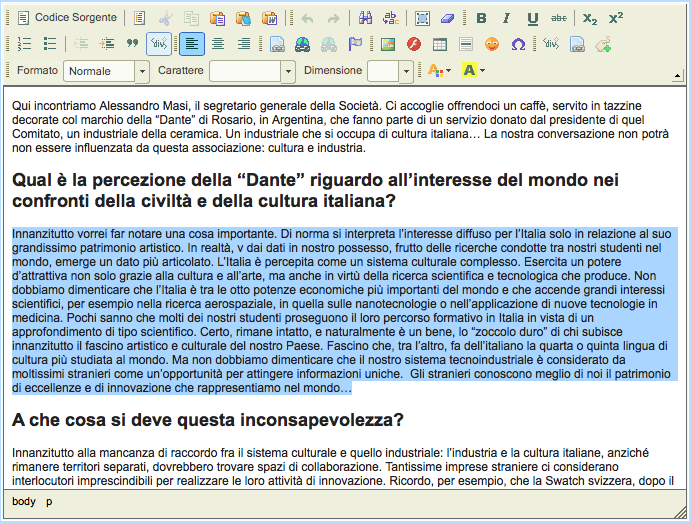
Assegnare un nome alla classe CSS del contenitore, nel nostro caso "colonna":

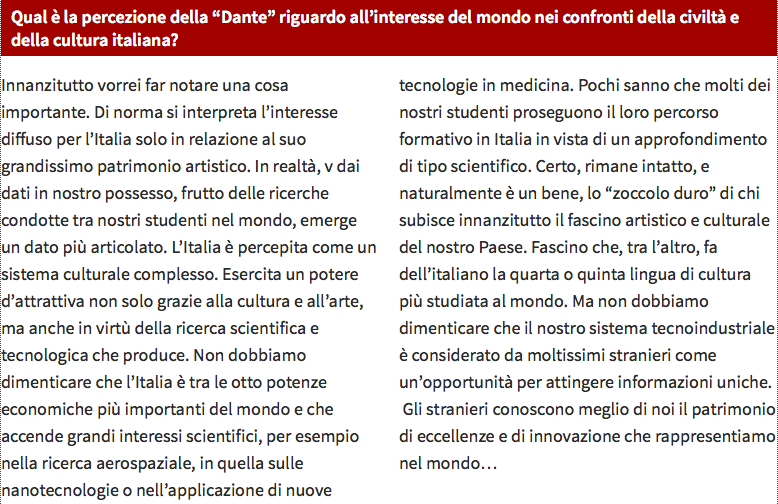
Ed ecco il risultato finale: